Google Fonts
Aspect theme uses the self-hosted font named Geist. It is a modern sans-serif font carefully crafted for all screens. However if you want to use Google Fonts, you can do it by adding custom code.
Code Injection is required to add custom CSS.
- Open the Google Fonts website and select the font you want to use. For example, we will use Roboto for body and Oswald for headings.
- Add these fonts to collection using the Get font button

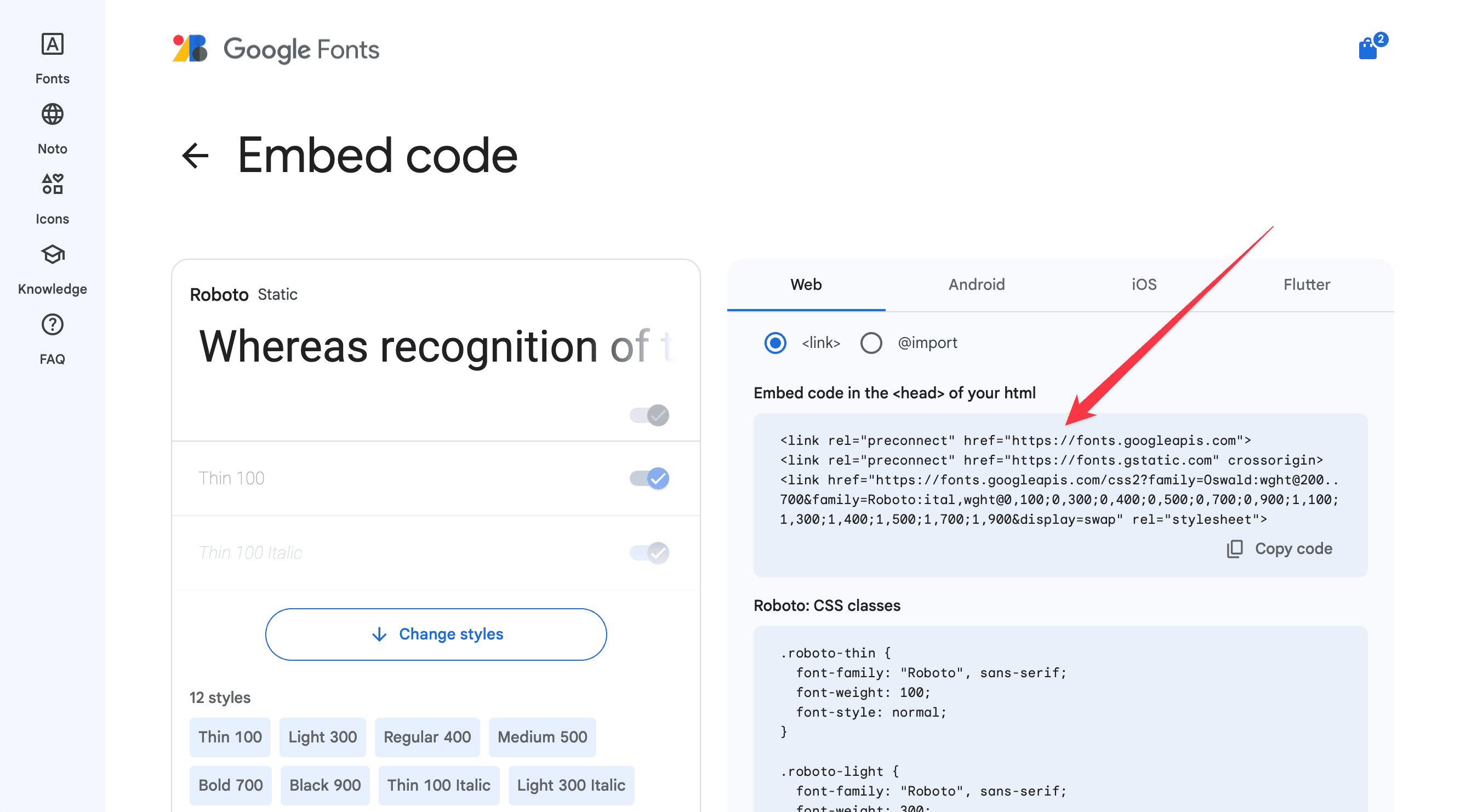
- Click on the Get embed code button

- Select the font weights and styles if you want and copy the code from the Web tab

Add the following CSS code:
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Oswald:wght@200..700&family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&display=swap" rel="stylesheet">
<style>
body {
--font-family-body: "Roboto", sans-serif;
--font-family-headings: "Oswald", sans-serif;
}
</style>