Code Syntax Highlight
By default, Ghost displays code cards without syntax highlighting. The Format theme offers a solution to automatically add syntax highlighting to all code cards.
Code Injection is required to add custom JS.
The Format theme includes an API to integrate Shiki for syntax highlighting in all code cards. Insert the following code snippet into your site:
<script>
window.pvs?.initCodeHighlight?.();
</script>Advanced Usage
This code snippet adds a code syntax highlighting to all code blocks. If you want to add additional features such as line numbers and language badge, use the following code snippet:
<script>
window.pvs?.initCodeHighlight?.({
clipboardButton: true,
lineNumbers: true,
languageBadge: true,
themes: {
light: 'github-light',
dark: 'github-dark',
},
});
</script>Supported Languages
The Format theme utilizes the Shiki library, which supports a wide range of languages. See the Shiki Supported Languages for the complete list.
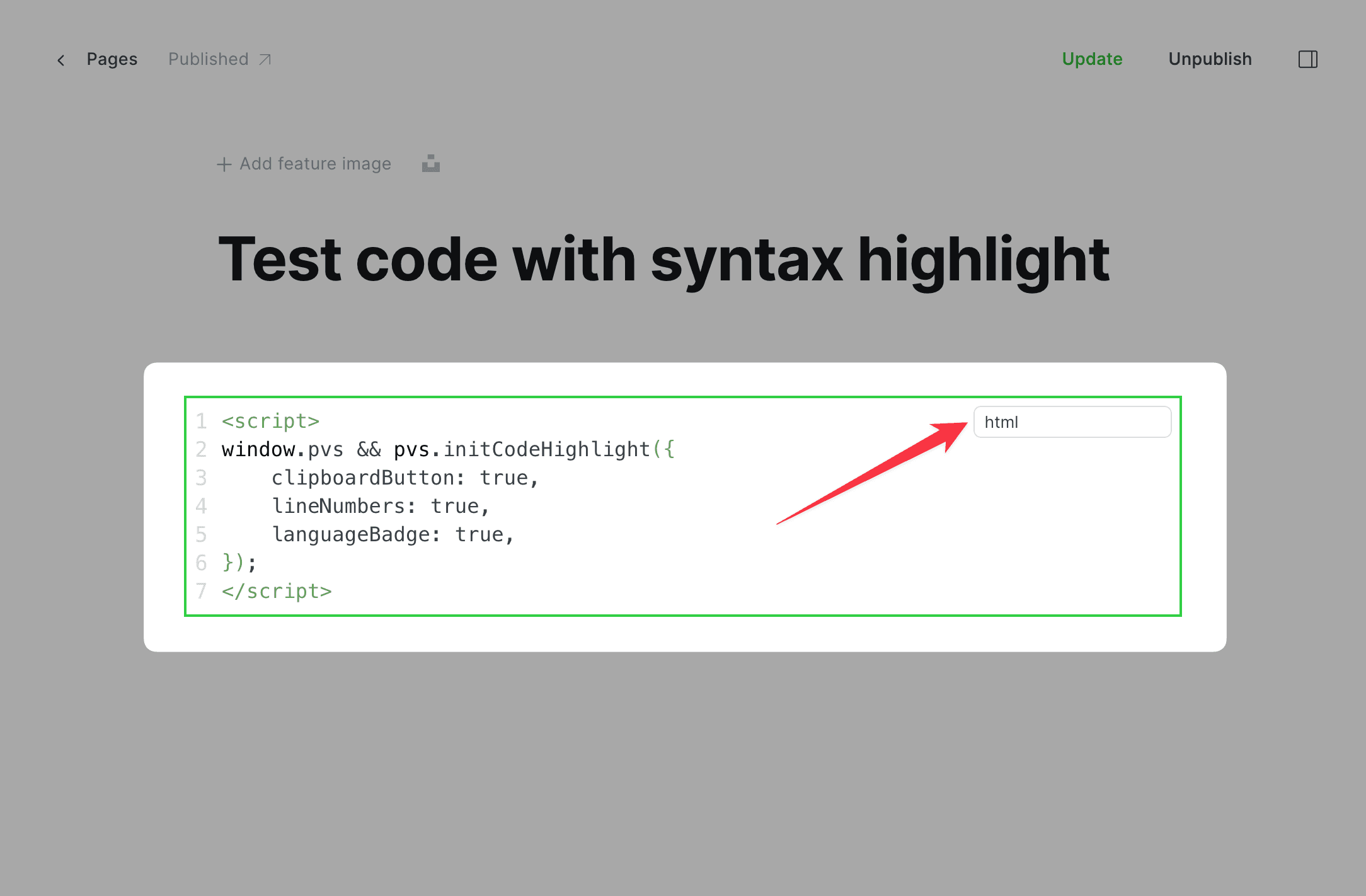
To select the language for your code block, insert the language ID into the Language setting in your code card:

Automatic Language Detection
While our script supports automatic language detection, it is essential to choose a language for your code block, as automatic detection may not always be accurate.
The following languages are supported by our automatic language detection:
| Category | Languages |
|---|---|
| Special formats | json, yaml |
| Markup languages | markdown, html |
| Strongly typed languages | typescript, c++, java, c# |
| Scripting languages | python, javascript, php, ruby |
| Modern languages | rust, go, swift, kotlin, dart |
| Query languages | sql |
| Scientific/Statistical languages | r, matlab |
| Shell scripting | bash |
| Styling | css |
Supported Color Themes
The Format theme leverages the Shiki library, which provides extensive support for various color themes. For a complete list of available themes, refer to the Shiki Supported Themes.
To customize the color theme for your code blocks, specify the desired theme in the themes option of the initCodeHighlight configuration.
Custom CDN
You can customize the CDN source for Shiki library using the shikiUrl option. This allows you to use a different CDN provider or host the library yourself:
<script>
window.pvs?.initCodeHighlight?.({
shikiUrl: 'https://cdn.jsdelivr.net/npm/shiki@3.13/+esm',
});
</script>