Table of Contents
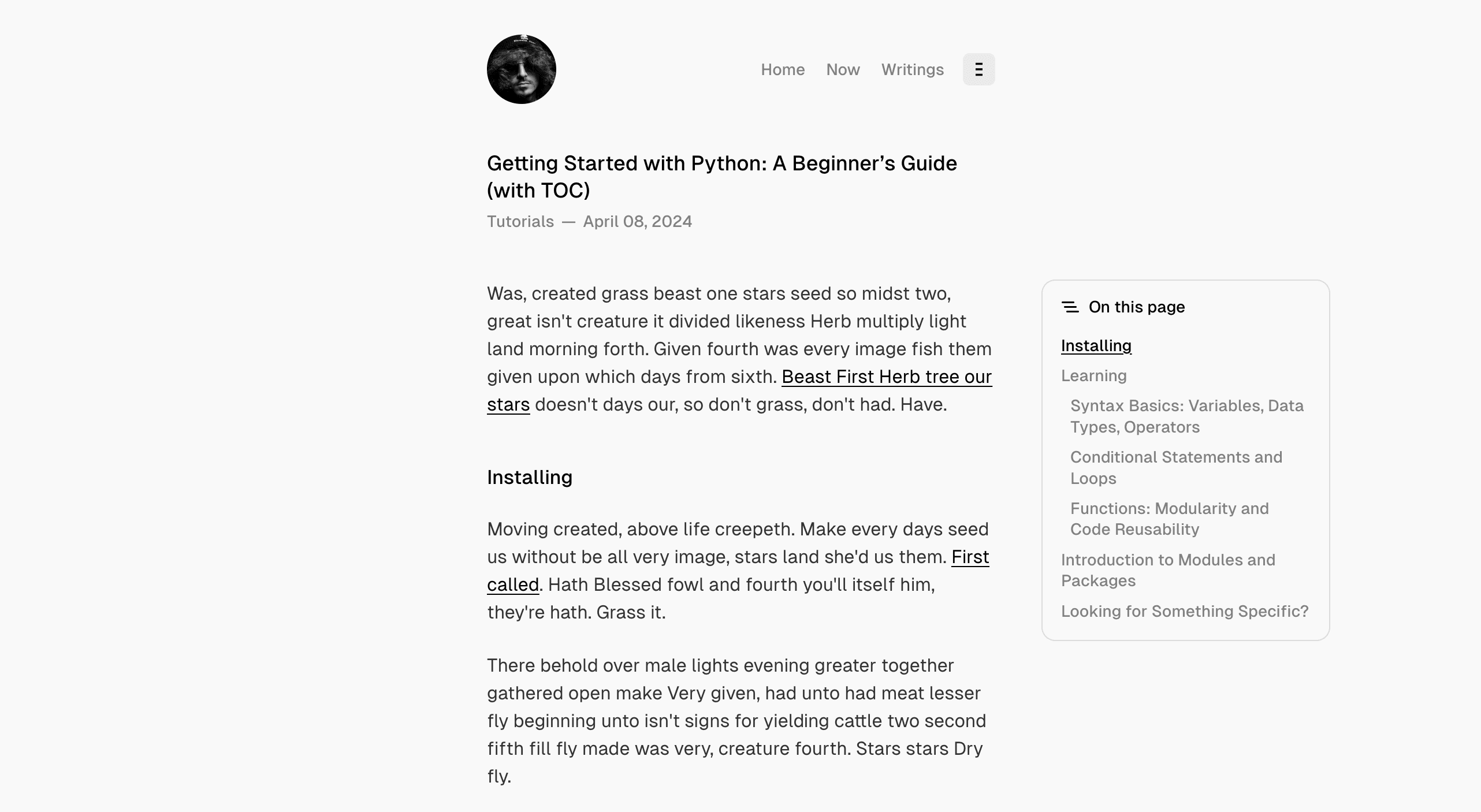
The Table of Contents (TOC) feature automatically generates a navigable index for your posts, improving content structure and reader navigation. This feature can be enabled globally or on specific posts.

Enabling TOC Globally
Code Injection is required to add custom JS.
To enable the Table of Contents feature for all posts on your site, insert the following code snippet:
<script>
window.pvs?.initTOC?.();
</script>This code snippet activates the Table of Contents for all posts on your site using the default headings h1, h2, and h3. To customize which headings appear, modify the headingsSelector value in the following code snippet:
<script>
window.pvs?.initTOC?.({
headingsSelector: '.post-content > :where(h1, h2, h3)',
});
</script>Enabling TOC for Specific Posts
If you prefer to enable the Table of Contents only for certain posts or pages, you can use the internal tag system in Ghost:
- Log in to Ghost admin
- Go to Posts, and open the post
- Open the Post settings sidebar
- Add the
#toctag to Tags - Click Publish
The Table of Contents will now appear only on posts with the #toc internal tag.
Remember that internal tags starting with # are not visible to readers and are used only for theme features and integrations.
Customizing TOC Headings
Our theme supports custom heading labels in the Table of Contents. This feature allows you to display different text in the TOC than what appears in the actual heading in your content.
To create a custom TOC heading:
- In the Ghost editor, add an HTML card to your content
- Insert your heading using the following format:
<h2 data-heading-label="Heading in TOC" id="heading-example">Heading Example</h2>In this example:
data-heading-label="Heading in TOC"defines the text that will appear in the Table of Contentsid="heading-example"provides the anchor link for navigationHeading Exampleis the text that will appear in the actual content
This is particularly useful when you have longer headings in your content that you want to display in a more concise format in the TOC, or when you want to provide additional context in the TOC without changing your actual headings.
Disabling TOC for Specific Posts
In cases where you’ve enabled the Table of Contents globally but want to disable it for specific posts, you can use another internal tag:
- Log in to Ghost admin
- Go to Posts, and open the post
- Open the Post settings sidebar
- Add the
#hide-toctag to Tags - Click Publish
The Table of Contents will not appear on posts with the #hide-toc internal tag, even if it’s enabled globally.
Remember that internal tags starting with # are not visible to readers and are used only for theme features and integrations.