Adding Custom CSS & JS: Code Injection and Custom Assets
You can customize your Ghost theme by adding CSS and JavaScript. The recommended way is using Ghost’s built-in Code Injection feature, but you can also use custom asset files. Here’s how both methods work:
Method 1: Ghost Code Injection (Recommended)
Code Injection is the safest way to add custom CSS/JS—your changes won’t be lost during theme updates.

Add Custom CSS
-
Log in to Ghost Admin.
-
Go to Settings → Advanced → Code injection and click Edit.
-
Paste your CSS in the Site header editor, for example:
<style> .footer-copyright > span { display: none; } </style>
Add Custom JS
-
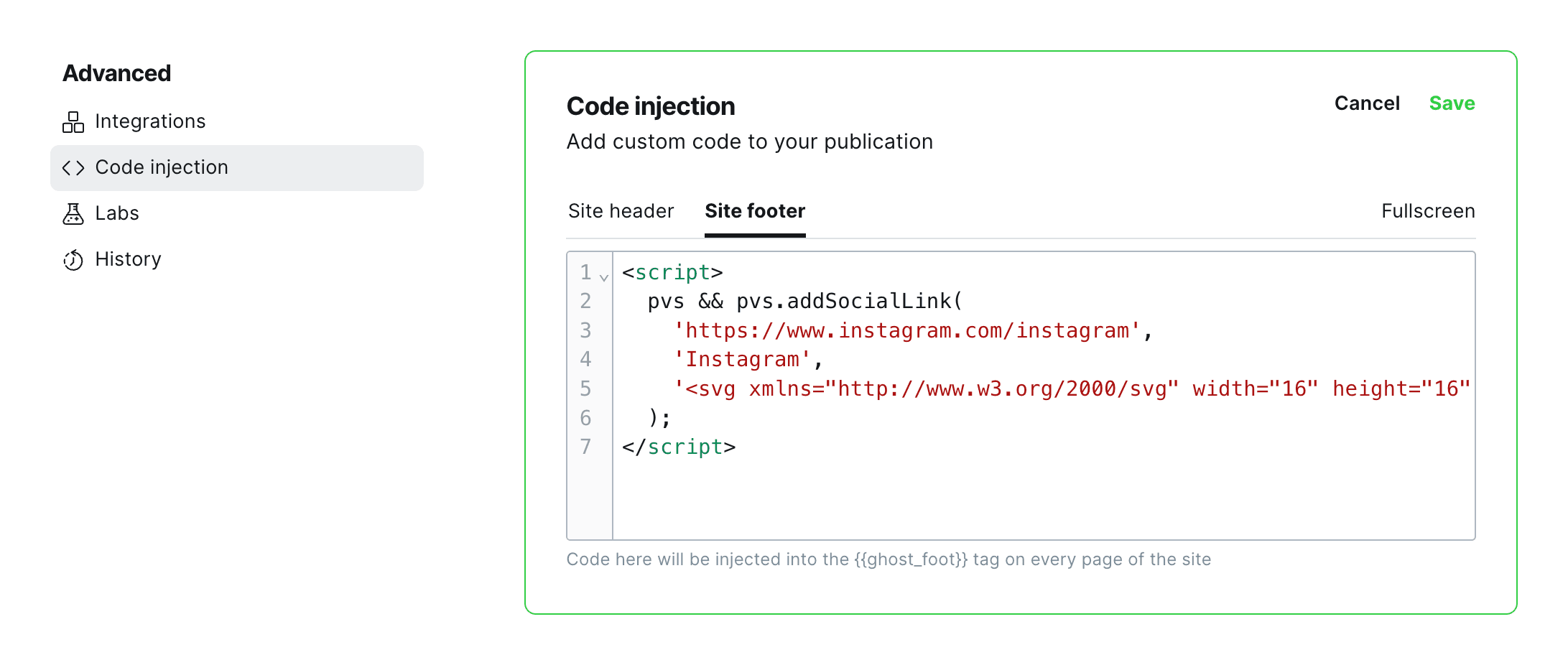
Go to Settings → Advanced → Code injection and click Edit.
-
Paste your JS in the Site footer editor, for example:
<script> window.pvs?.addSocialLink?.( 'https://www.instagram.com/instagram', 'Instagram', '<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" viewBox="0 0 16 16"><path d="M8 0C5.829 0 5.556.01 4.703.048 3.85.088 3.269.222 2.76.42a3.9 3.9 0 0 0-1.417.923A3.9 3.9 0 0 0 .42 2.76C.222 3.268.087 3.85.048 4.7.01 5.555 0 5.827 0 8.001c0 2.172.01 2.444.048 3.297.04.852.174 1.433.372 1.942.205.526.478.972.923 1.417.444.445.89.719 1.416.923.51.198 1.09.333 1.942.372C5.555 15.99 5.827 16 8 16s2.444-.01 3.298-.048c.851-.04 1.434-.174 1.943-.372a3.9 3.9 0 0 0 1.416-.923c.445-.445.718-.891.923-1.417.197-.509.332-1.09.372-1.942C15.99 10.445 16 10.173 16 8s-.01-2.445-.048-3.299c-.04-.851-.175-1.433-.372-1.941a3.9 3.9 0 0 0-.923-1.417A3.9 3.9 0 0 0 13.24.42c-.51-.198-1.092-.333-1.943-.372C10.443.01 10.172 0 7.998 0zm-.717 1.442h.718c2.136 0 2.389.007 3.232.046.78.035 1.204.166 1.486.275.373.145.64.319.92.599s.453.546.598.92c.11.281.24.705.275 1.485.039.843.047 1.096.047 3.231s-.008 2.389-.047 3.232c-.035.78-.166 1.203-.275 1.485a2.5 2.5 0 0 1-.599.919c-.28.28-.546.453-.92.598-.28.11-.704.24-1.485.276-.843.038-1.096.047-3.232.047s-2.39-.009-3.233-.047c-.78-.036-1.203-.166-1.485-.276a2.5 2.5 0 0 1-.92-.598 2.5 2.5 0 0 1-.6-.92c-.109-.281-.24-.705-.275-1.485-.038-.843-.046-1.096-.046-3.233s.008-2.388.046-3.231c.036-.78.166-1.204.276-1.486.145-.373.319-.64.599-.92s.546-.453.92-.598c.282-.11.705-.24 1.485-.276.738-.034 1.024-.044 2.515-.045zm4.988 1.328a.96.96 0 1 0 0 1.92.96.96 0 0 0 0-1.92m-4.27 1.122a4.109 4.109 0 1 0 0 8.217 4.109 4.109 0 0 0 0-8.217m0 1.441a2.667 2.667 0 1 1 0 5.334 2.667 2.667 0 0 1 0-5.334"></path></svg>' ); </script>
Method 2: Custom Asset Files (Alternative)
You can also add code to /assets/custom.css or /assets/custom.js in your theme folder.
How to Use
- Open
/assets/custom.cssor/assets/custom.jsin a text editor. - Add your custom code.
- Save the file.
Important: Changes made directly to custom asset files may be lost when you update your theme. Always back up your custom files before updating.
Preserving Custom Asset Changes
- Back up your
custom.cssandcustom.jsbefore updating your theme. - After updating, compare your backups and reapply any changes as needed.
Which Method Should I Use?
We strongly recommend using Ghost’s Code Injection feature:
- Your changes survive theme updates.
- You can manage everything from the Ghost admin panel.
- Less risk of breaking your theme.
Use custom asset files only if you have advanced needs that Code Injection can’t cover—and always keep backups!